38 d3 force directed graph with labels
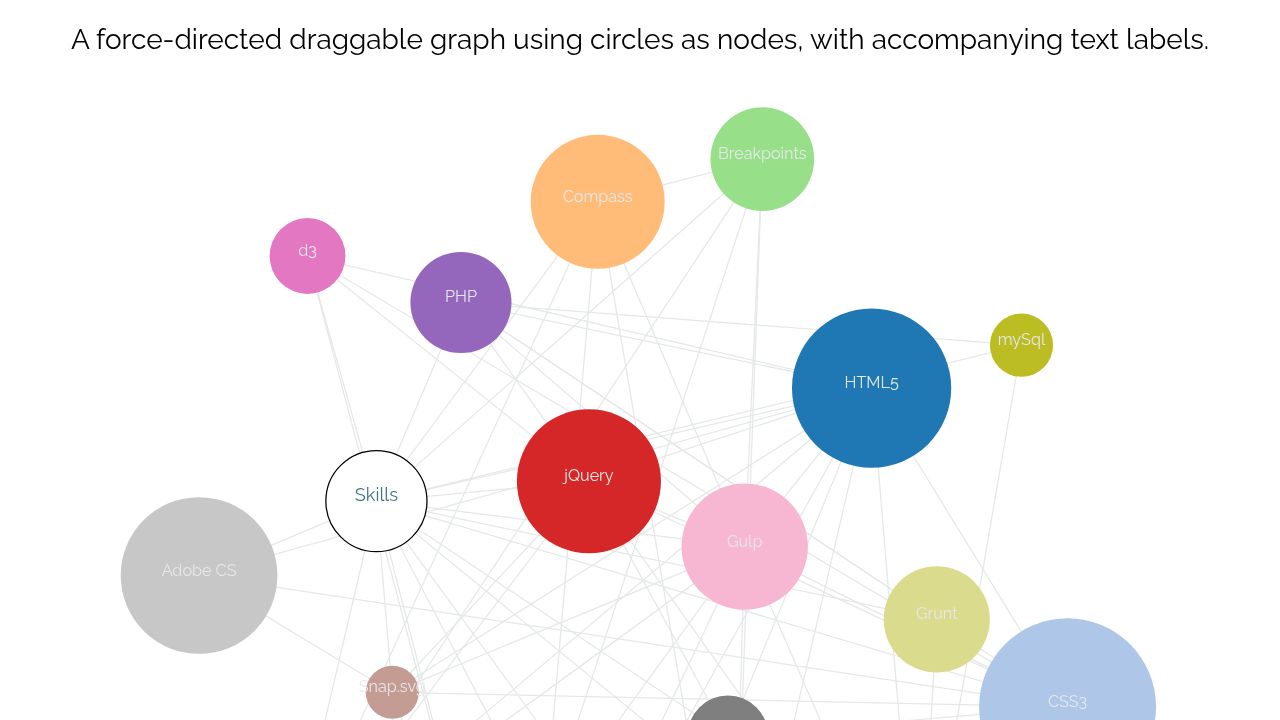
GitHub - vasturiano/force-graph: Force-directed graph … force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions. D3.js Tips and Tricks: d3.js force directed graph example (basic) Full details for this function are found on the D3 Wiki, but the following is a rough description of the individual settings. `var force = d3.layout.force ()` makes sure we're using the `force` function. `.nodes (d3.values (nodes))` sets our layout to the array of `nodes` as returned by the function `d3.values` ( ).
Force-based label placement (d3.v5.js) - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Massimo Santini's Block 53fed7d84cd1812d6a6639ed7aa83868

D3 force directed graph with labels
Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code... Microsoft takes the gloves off as it battles Sony for its Activision ... Oct 12, 2022 · Microsoft is not pulling its punches with UK regulators. The software giant claims the UK CMA regulator has been listening too much to Sony’s arguments over its Activision Blizzard acquisition. Lifestyle | Daily Life | News | The Sydney Morning Herald The latest Lifestyle | Daily Life news, tips, opinion and advice from The Sydney Morning Herald covering life and relationships, beauty, fashion, health & wellbeing
D3 force directed graph with labels. react-d3-graph 2.6.0 | Documentation - GitHub Pages According to d3-force d3 links might be initialized with "source" and "target" properties as numbers or strings, but after initialization they are converted to an object. This small utility functions ensures that weather in initialization or further into the lifetime of the graph we always get the id. Video Game News & Reviews | Engadget Find in-depth news and hands-on reviews of the latest video games, video consoles and accessories. d3.js Force Directed Tree with Labels - Stack Overflow I have attempted to synthesize the force directed tree with other examples that include labels as well as following the answer to Add text label to d3 node in Force directed Graph and resize on hover but the graph always seems to break. This code works for the force directed graph with labels and pictures. An A to Z of extra features for the D3 force layout | Coppelia An A to Z of extra features for the D3 force layout. Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful. The idea is that you can pick the features you want and slot in the code.
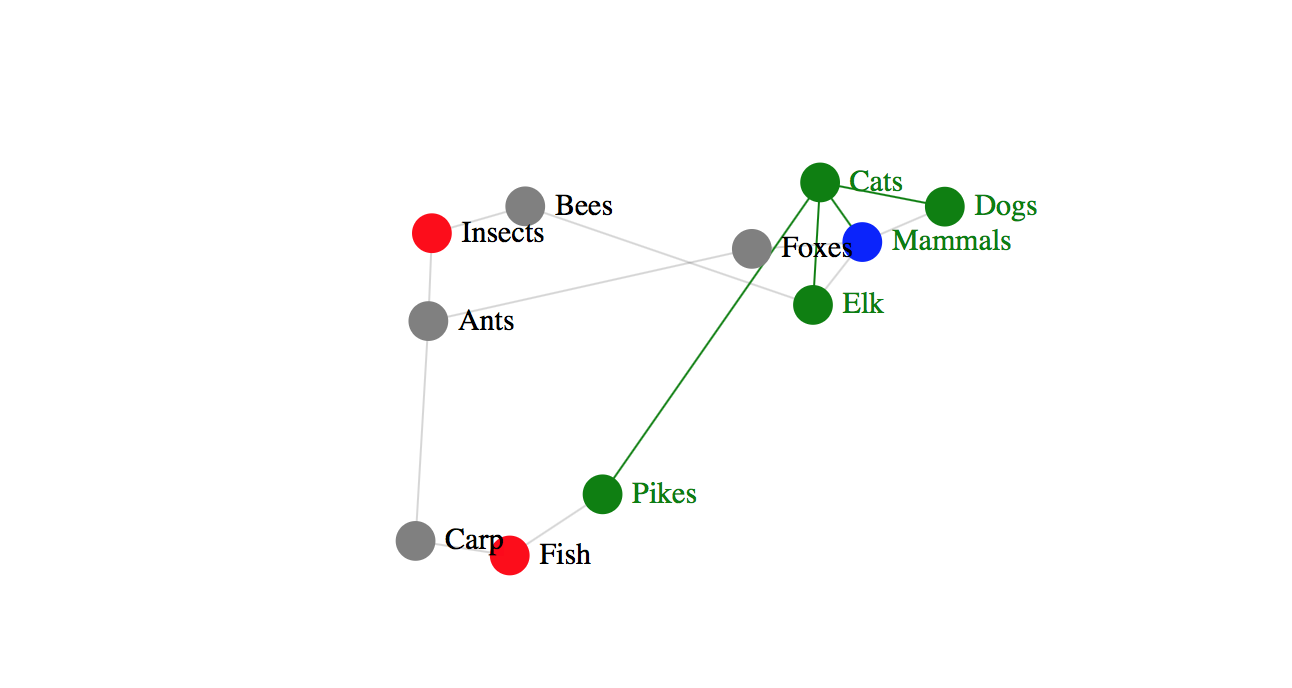
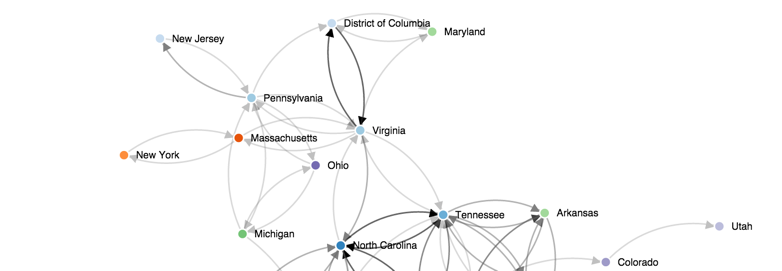
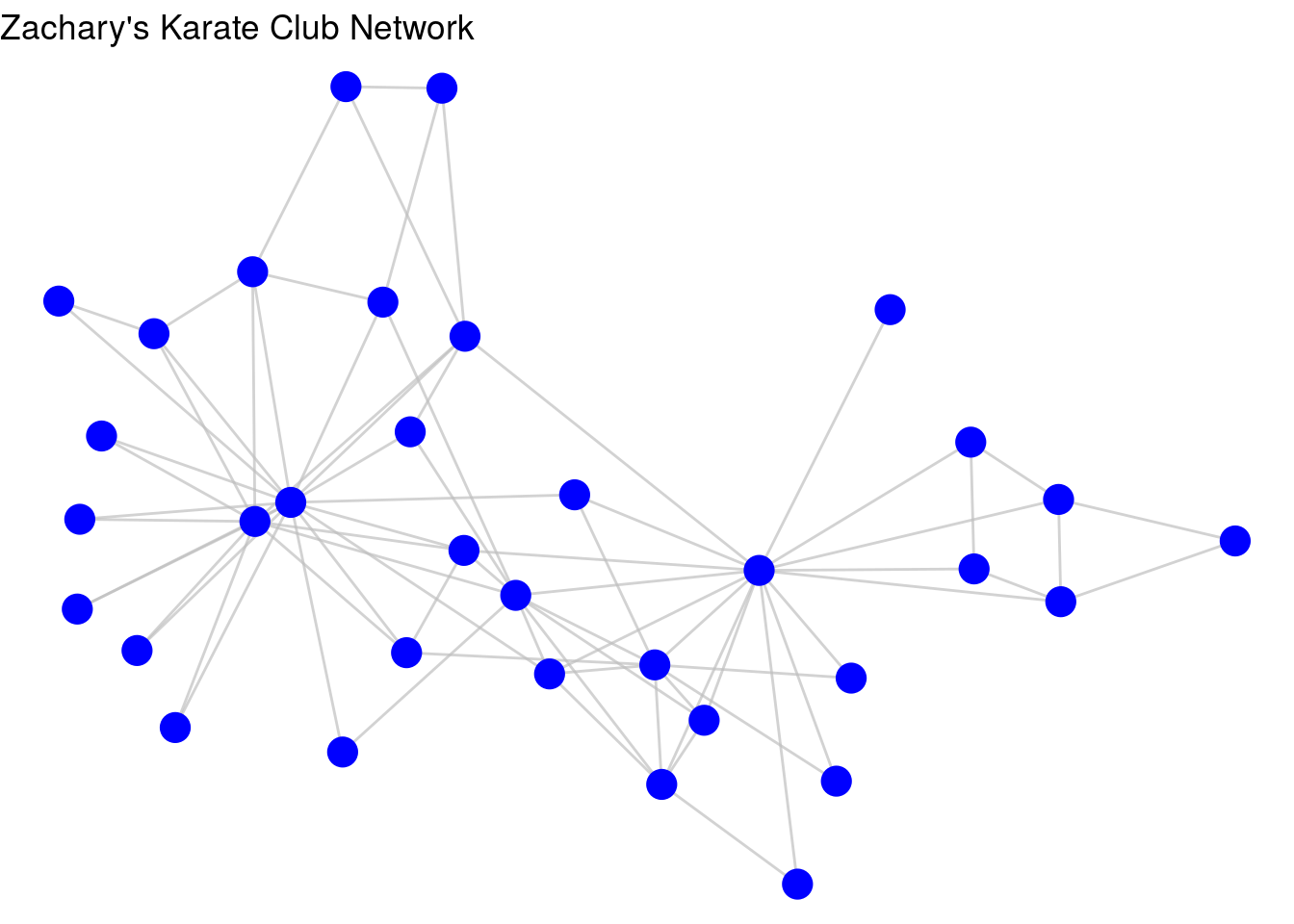
D3.js v4 Force Directed Graph with Labels · GitHub - Gist readme.md. A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock. Microsoft is building an Xbox mobile gaming store to take on … Oct 19, 2022 · In a graph posted at Microsoft’s Activision Blizzard acquisition site, the company depicts the entire gaming market as worth $165 billion in 2020, with consoles making up $33 billion ... D3.js v4 Force Directed Graph with Labels · GitHub - Gist A quick adaptation of Mike Bostock's force-directed graph showing character co-occurence in Les Misérables. In this version, the character names are displayed. This is accomplished by wrapping both circles and text svg components within a group svg component. Compare to the original diagram by Mike Bostock. Force-Directed Graphs: Playing around with D3.js • David Graus Update: Newer example of Force-Directed d3.js Graph here: Measure and Visualize Semantic Similarity Between Subgraphs. I recently replaced python-graph in my code with NetworkX, a slightly more sophisticated graph library for Python. Besides some more advanced algorithms for graph analysis (comparison, unison etc.) which can prove useful when analyzing data (comparing human data with mine, for example), I can also easily export my graphs to all kinds of formats.
isqbv.javgravureidols.info D3 Force Directed Graph . D3 bubble/scatter chart . es2015 clicky label . js in Action, Second Edition is a completely updated revision of Manning's bestselling guide to data visualization with D3 . ... Automatic floating labels using d3 force -layout. Zoomable Sunburst React Component ( D3 V4) with update functionality.. ... Force-Directed Graph / D3 / Observable function ForceGraph({ nodes, // an iterable of node objects (typically [ {id}, …]) links // an iterable of link objects (typically [ {source, target}, …]) }, { nodeId = d => d.id, // given d in nodes, returns a unique identifier (string) nodeGroup, // given d in nodes, returns an (ordinal) value for color 3D Force-Directed Graph | 3d-force-graph 3D force-directed graph component using ThreeJS/WebGL. Skip to the content. ... Follows the same interface as d3-force-3d’s simulation.force. Three forces are included by default: 'link' ... an internal tracker of the canvas mouse position and enables the functionality of object hover/click and tooltip labels, at the cost of performance. ... GitHub - vasturiano/3d-force-graph: 3D force-directed graph … 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples
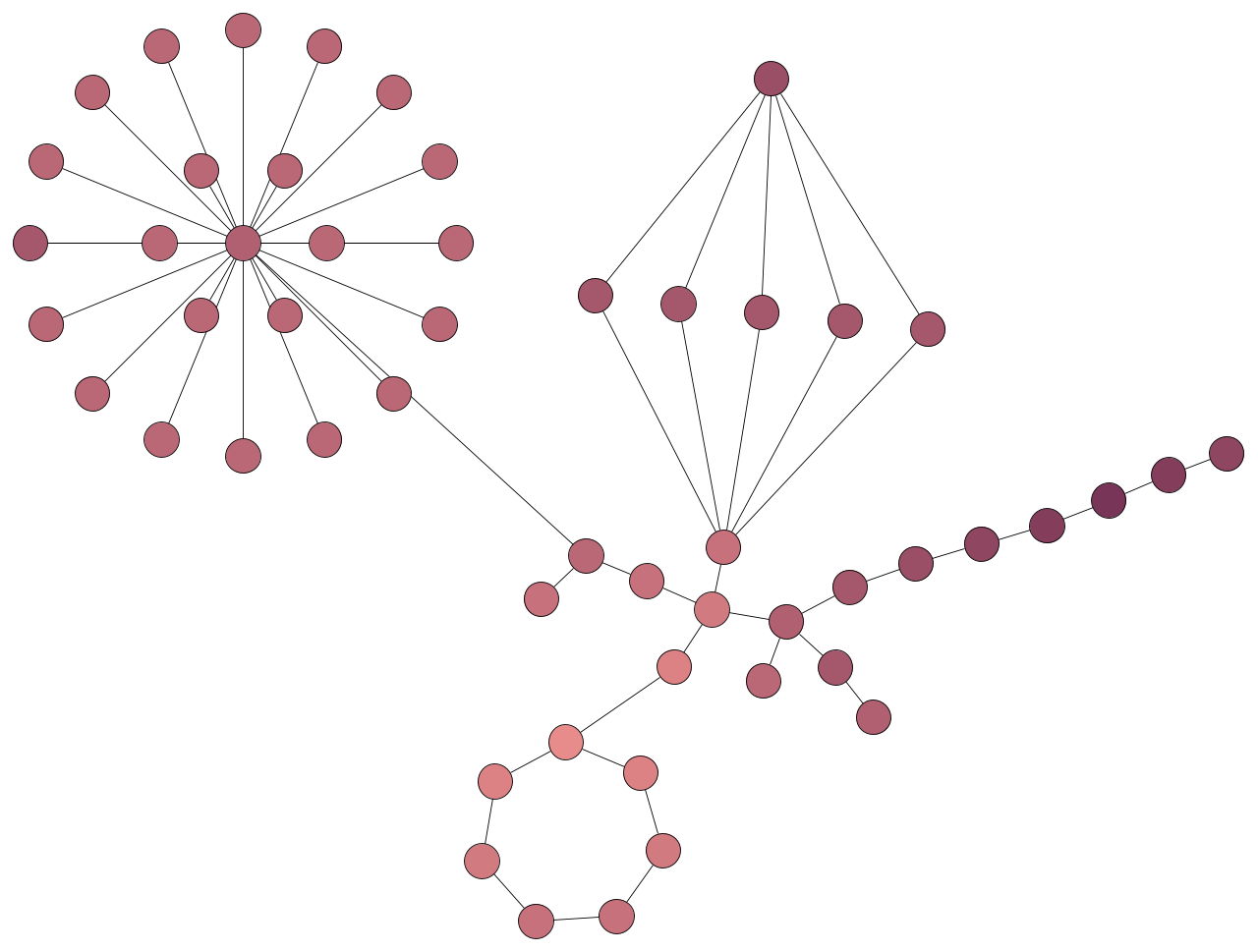
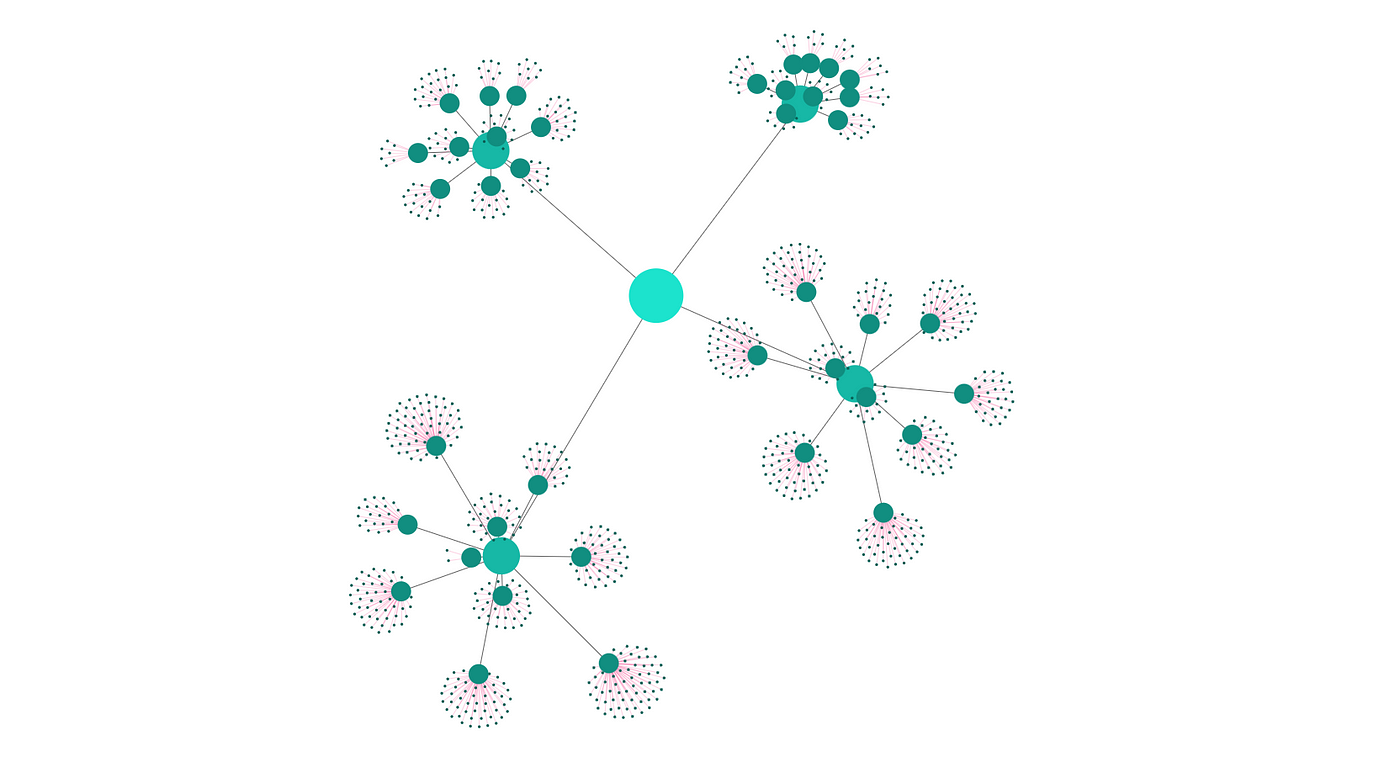
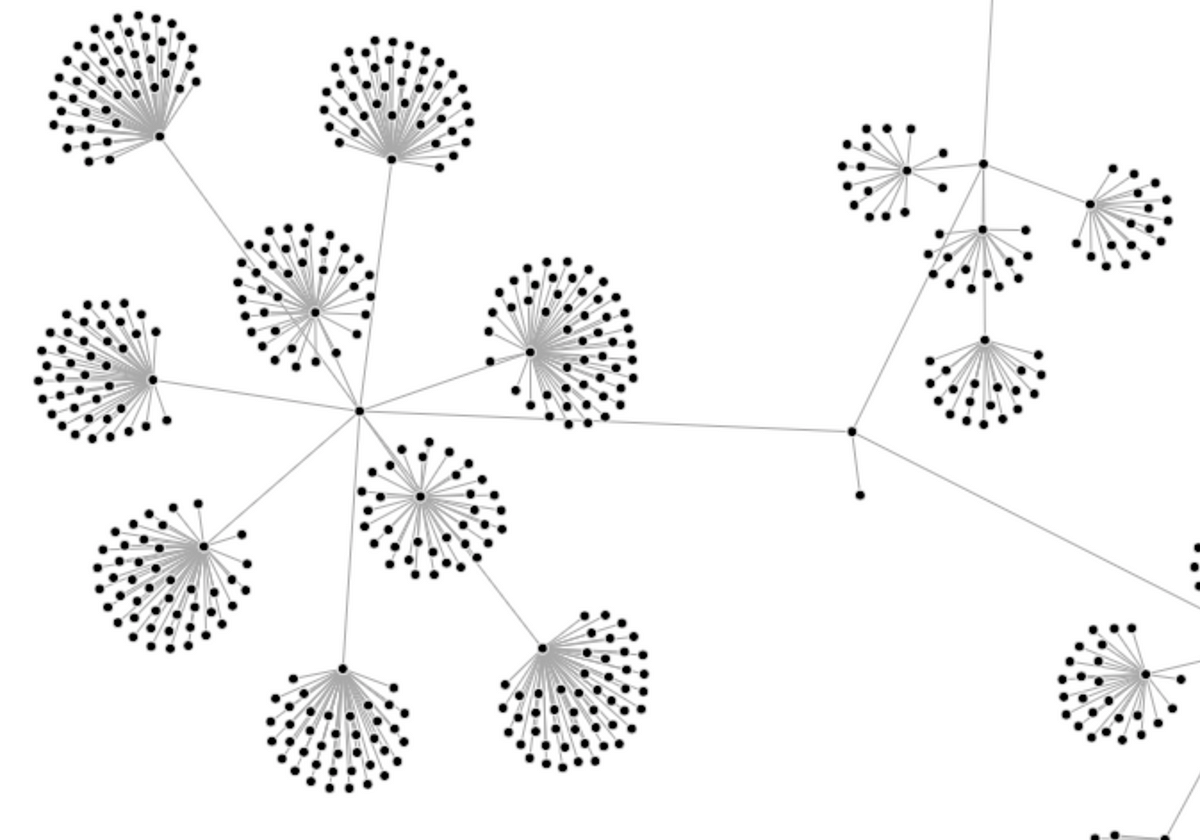
Force-Directed Tree / D3 / Observable D3 • d3js.org. Bring your data to life. Fork. Published. 2 collections. By . Mike Bostock. Edited ISC. Fork of Force-Directed Graph ...
D3 force directed graph. On mouse over show labels I'm using to generate a force directed graph on some php generated json data. I have managed to get some code ( //Highlight selected node, its links, and its children in a D3 force directed graph) whereby on mouse over everything fades except the node and the connecting nodes. This is my current code:
Over 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization
d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · D3 API Reference. D3 is a collection of modules that are designed to work together; you can use the modules independently, or you can use them together as part of the default build. The source and documentation for each module is available in its repository. Follow the links below to learn more. For changes between major versions, see CHANGES; see also the …
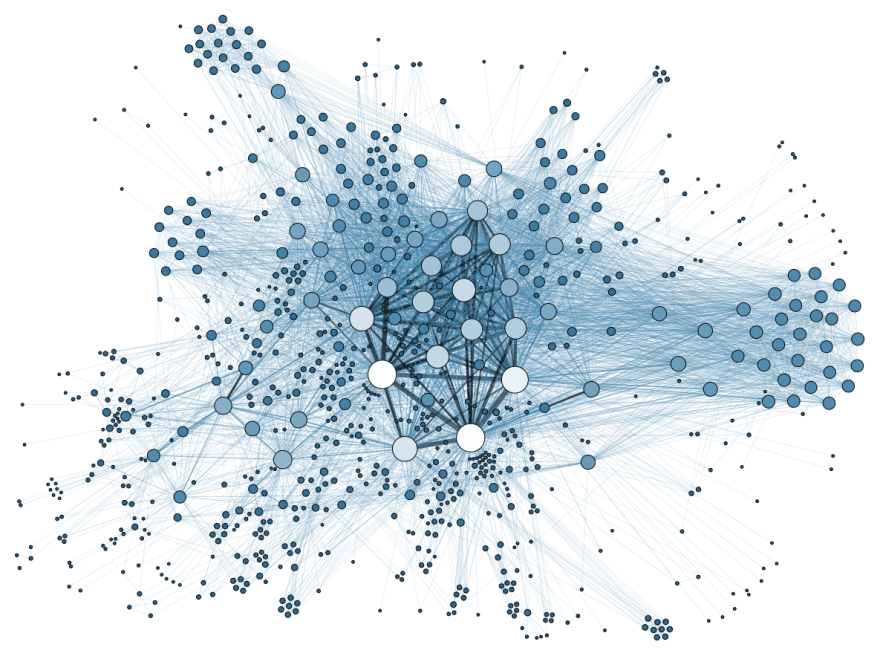
Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
d3-force directed graph (forces experiments for dummies) The element defines the graphic that is to be used for drawing arrowheads or polymarkers on a given , , or element. create a simulation for an array of nodes, and compose the desired forces. forceSimulation: d3.forceSimulation () Creates a new simulation with the specified array of nodes and no forces.
Lifestyle | Daily Life | News | The Sydney Morning Herald The latest Lifestyle | Daily Life news, tips, opinion and advice from The Sydney Morning Herald covering life and relationships, beauty, fashion, health & wellbeing
Microsoft takes the gloves off as it battles Sony for its Activision ... Oct 12, 2022 · Microsoft is not pulling its punches with UK regulators. The software giant claims the UK CMA regulator has been listening too much to Sony’s arguments over its Activision Blizzard acquisition.
Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code...
































Post a Comment for "38 d3 force directed graph with labels"