43 chart js bar labels
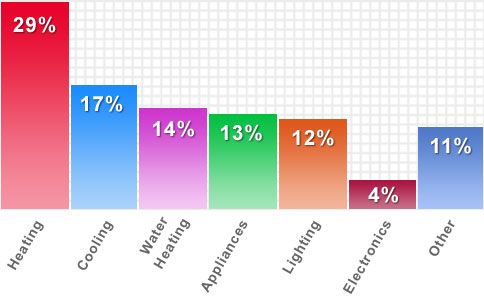
How to Add Data Labels within Bars and Total Sum On ... - YouTube Apr 2, 2022 ... How to Add Data Labels within Bars and Total Sum On Top of Bar Chart in Chart JS In this video we will explore how to add data labels within ... How to Add Data Labels on Top of the Bar Chart in Chart.JS? Jun 9, 2021 ... How to Add Data Labels on Top of the Bar Chart in Chart.JS?In this video we will explore how to add data labels on top of the bar chart in ...
Bar Chart | Chart.js 03/08/2022 · If false, the grid line will go right down the middle of the bars. This is set to true for a category scale in a bar chart while false for other scales or chart types by default. # Default Options. It is common to want to apply a configuration setting to all created bar charts. The global bar chart settings are stored in Chart.overrides.bar ...

Chart js bar labels
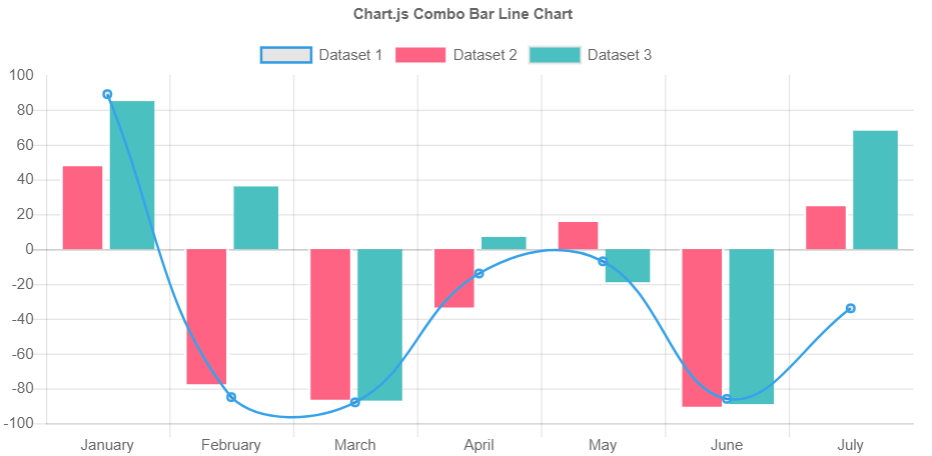
chart.js-plugin-labels-dv - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 3.3.0, last published: 3 days ago. Mixed Chart Types - Chart.js Aug 3, 2022 ... const mixedChart = new Chart(ctx, { data: { datasets: [{ type: 'bar', label: 'Bar Dataset', data: [10, 20, 30, 40] }, { type: 'line', label: ... stackoverflow.com › questions › 41953158javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · I want to draw a horizontal bar chart with Chart.js but it keeps scaling the chart instead of using the height I assign the canvas form the script. Is there any way to set the height of the graph f...
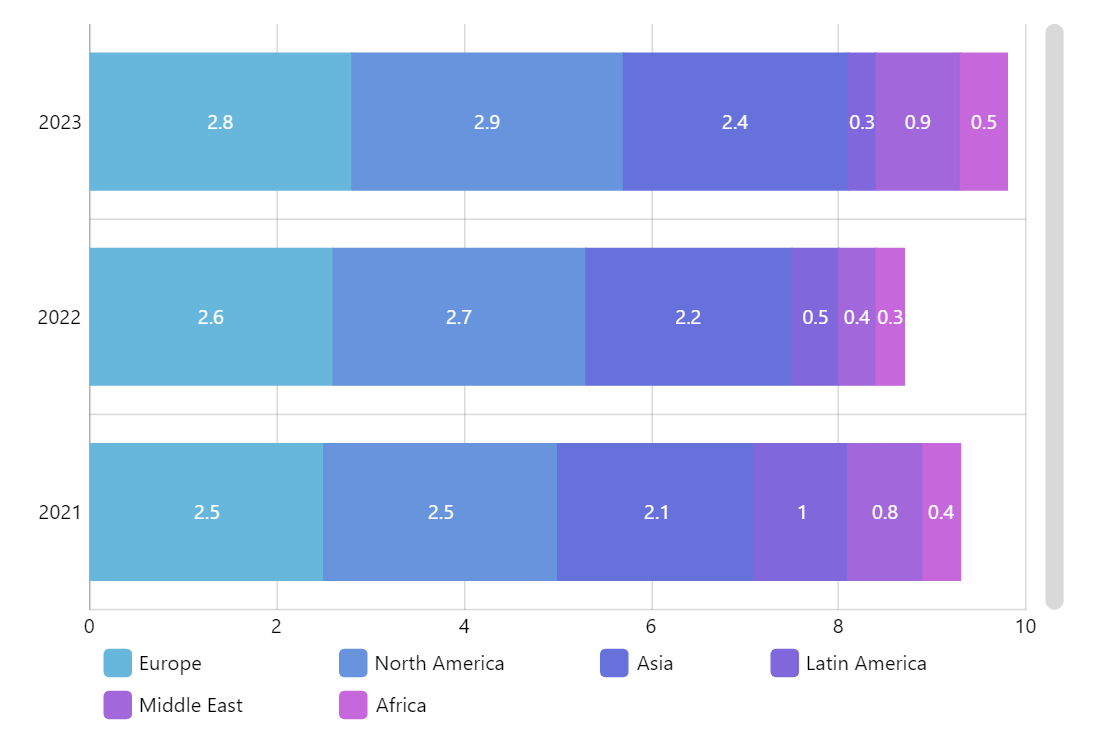
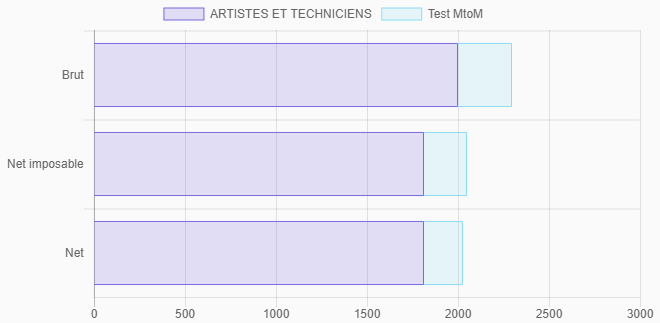
Chart js bar labels. Floating Bars - Chart.js Aug 3, 2022 ... Using [number, number][] as the type for data to define the beginning and end value for each bar. This is instead of having every bar start ... › docs › latestStacked Bar Chart with Groups | Chart.js Aug 03, 2022 · Open source HTML5 Charts for your website. Stacked Bar Chart with Groups. Using the stack property to divide datasets into multiple stacks. › docs › latestBar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars. Show Data labels on Bar in ChartJS - Stack Overflow Aug 7, 2018 ... but unfortunately the labels disappear beneath the bar, like the bars are one layer above the labels. Is it possible to change this? Here is my ...
Labeling Axes - Chart.js Aug 3, 2022 ... font, Font, Chart.defaults.font, See Fonts ; padding, Padding, 4, Padding to apply around scale labels. Only top , bottom and y are implemented. › docs › latestStacked Bar Chart | Chart.js Aug 03, 2022 · config setup actions ... github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ... Stacked Bar Chart | Chart.js 03/08/2022 · config setup actions ...
10 Chart.js example charts to get you started - Tobias Ahlin Bar charts are created by setting type to bar (to flip the direction of the bars, set type to horizontalBar ). The colors of the bars are set by passing one ... › ai › ai_chartjsChart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot; Line Chart; Bar Chart; Pie Chart; Donut Chart; Bubble Chart; Area Chart; Radar Chart; Mixed Chart chartjs-plugin-datalabels chartjs-plugin-datalabels ; Flexible. Compatible with all types of charts (bar, line, doughnut, radar, etc.) ; Customizable. Appearance and position of each label ... stackoverflow.com › questions › 37204298chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow May 13, 2016 · I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $('#gold_chart'); var goldChart = new Chart(ctx, { type: 'line', data: { labels: dates, datase...
stackoverflow.com › questions › 41953158javascript - Set height of chart in Chart.js - Stack Overflow Jan 31, 2017 · I want to draw a horizontal bar chart with Chart.js but it keeps scaling the chart instead of using the height I assign the canvas form the script. Is there any way to set the height of the graph f...
Mixed Chart Types - Chart.js Aug 3, 2022 ... const mixedChart = new Chart(ctx, { data: { datasets: [{ type: 'bar', label: 'Bar Dataset', data: [10, 20, 30, 40] }, { type: 'line', label: ...
chart.js-plugin-labels-dv - npm Chart.js plugin to display labels on pie, doughnut and polar area chart.. Latest version: 3.3.0, last published: 3 days ago.





































Post a Comment for "43 chart js bar labels"