40 css toggle switch with two labels
72 CSS Toggle Switches - Free Frontend Probably a toggle switch concept that no one has tried before. This one is for temperature—options being cold or hot. The idea is to portray the handle as an ice cube for cold and a flame for hot. For hot, the cube moves right and melts at the same time, and a rising flame moves along with it. For cold again, the water forms back into a cube ... How to Create Toggle Switch by using HTML and CSS - GeeksforGeeks To create a toggle switch, we will use HTML and CSS. If you want to add a more attractive toggle switch then you can add sliding animation, bouncing effect, etc. In this article, we will divide the whole thing into two different sections structure creating and designing the structure.
20 CSS Toggle Switches - csshint - A designer hub Collection of hand-picked free HTML and CSS toggle switch code examples. 1. CSS grid toggle Author Liam Made with HTML / CSS (SCSS) demo and code Get Hosting 2. Toggle Radial Effect Author Florin Pop Made with HTML / CSS demo and code Get Hosting 3. Gender Toggle Pure CSS Author Chintu Yadav Sara Made with HTML / CSS demo and code Get Hosting 4.

Css toggle switch with two labels
css toggle switch with two labels Archives - Front-End Developer The latest CSS Toggle Switches topics and ideas 2021 with source We provide Toggle Switches with source code for making website See the Pen Pure CSS Toggles ... Create Pure CSS Toggle Switch ON OFF Examples - Codeconvey iOS9 Toggle Switch Material Style Switch Window 8 Flat Finish The way of a category will center each style this is attached to the input element. Labels also have their class name. You can also see that label is along, it also has two spans. The one called internal and second one switch. Let's study the HTML: Great CSS Toggle Switch Options You Can Use On Your Site It toggles between "Yes" and "No" with a clear label indicating the user's choice. Antsy Toggles Author: Daryn St. Pierra This HTML, CSS switch leans toward the antsy feeling. The toggle bubble moves around a lot, bouncing up and down and from side to side. It is a great toggle for an option that people are excited about and cannot wait for.
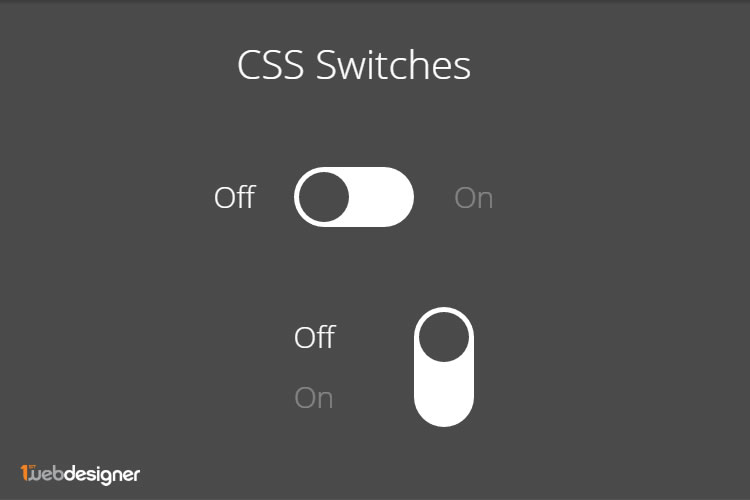
Css toggle switch with two labels. How to Build a Simple Toggle Switch Component With the CSS Checkbox Hack Take a look! 1. Begin With the HTML Markup To begin with, we'll define a plain ordered list with the class of switches. Each list item will contain a checkbox and its associated label. Each label will include two span s. The first one will hold the text content, while the second empty one will be responsible for the toggle switch. sbliif.pastoralverbund-ruethen.de You can turn on the overlay for a CSS Grid container in one of two ways: Click the "grid" badge shown next to the element in the DOM Tree outline of the Elements Tab. Open the Creating Round, Flat and Flip-Style CSS Toggle Switches I'm going to demonstrate 3 different styles: Round style toggle (similar to iOS toggle switches) Round style with a flat finish. Yes/no flip style switch. Each style will be targeted by a class that is attached to the input element. Labels will be targeted using the input + label selector targeting, and so they don't need class names of ... GREAT 20+ CSS TOGGLE EXAMPLE - DevDojo 9. Title:- A bunch of funky CSS3 Toggle Buttons Author:- Ashley Watson-Nolan Made With:- HTML CSS. 10 Title:- Checkbox CSS Toggle - Day / Night Mode Author:- Ahmad Emran Made With:- HTML CSS. 10. Title:- Big Fat Toggle Switch Author:- Andrew Creech Made With:- HTML CSS. 11.
Toggle Switch - Clay Toggle Switch Text. You can display additional text with the toggle switch by adding the toggle-switch-text class to the text element. Use the toggle-switch-text-left and toggle-switch-text-right classes to position the text on the left and right side of the toggle switch, respectively. Adding Required Text Required *. CSS Toggle Switch with Two Labels - Codeconvey In HTML, create the label element with a class name "toggleSwtich" and place a checkbox input inside it. Likewise, create two span elements for labels with class names "left-span" and "right-span" respectively. Enabled Pure CSS toggle switch - GitHub input + label + input + label::after { ... Discursive blog post at . Accessible CSS toggle switch using standard form controls - Ghinda The toggle switches work on all modern browsers, including mobile ones (even proxy-browsers like Opera Mini). Browsers without support for media-queries, such as IE8 and below, get standard form elements.
CSS ToggleSwitch with Two Labels - CodePen We offer two of the most popular choices: normalize.css and a reset. Or, choose Neither and nothing will ... . 15+ Beautiful Toggle Switch with CSS And JavaScript The CSS Checkbox Toggle Switch is a simple example of a toggle switch. It is the use of a checkbox of HTML form input and uses it as a toggle switch using the CSS style. The toggling will change the background color to green. The use of HTML and CSS makes it easy to understand. Also, this pen is a really simple example to learn. Demo/Code 9. How To Create a Toggle Switch - W3Schools Learn how to create a "toggle switch" (on/off button) with CSS. Try it Yourself » How To Create a Toggle Switch Step 1) Add HTML: Example 37 Best CSS Toggle Switches - Digital Design Journal Multi-state ( 2 State, 3 State, 4 State) Toggle Switch CSS Multi-state Toggle switch is simple and allows the developers to create toggle switches along with support for multiple option states as well. This is also included 3 state toggle switch css and also 4 state. Demo Download Bootstrap Button Toggle (On/Off Switch) CSS
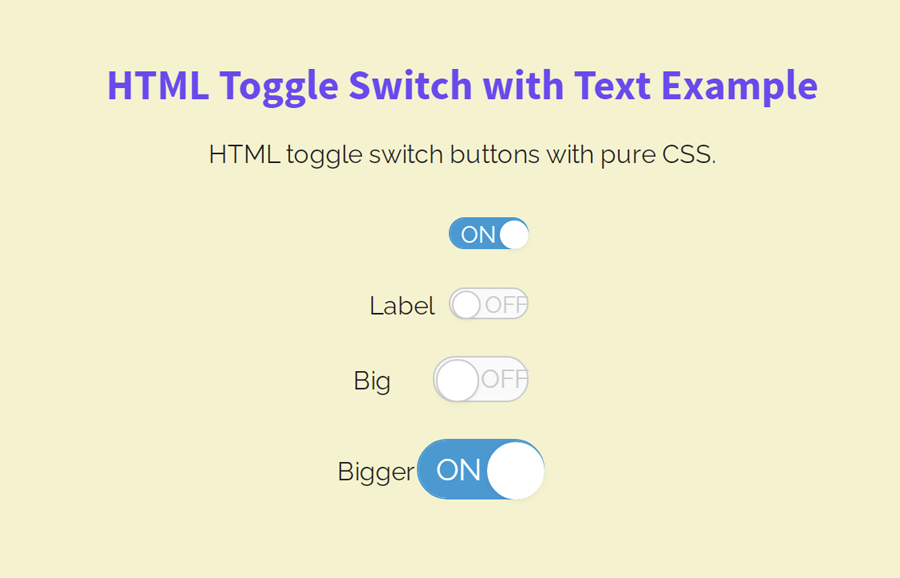
10 CSS Toggle Switch With Text (With Source Code) - tutorialstonight To add text to the toggle button, we just need to add another HTML element inside the toggle button and style it using CSS to make it look like a label.
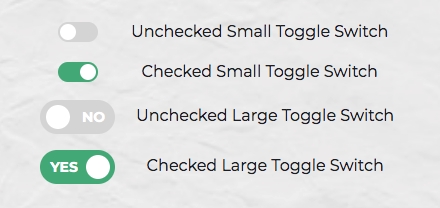
CSS Toggle Switch With Checkbox | 4 Different Input Based Toggle Button All four switches are based on the same HTML input checkbox. The 4 types of switch buttons are: Round Toggle Button Round Inverse Toggle Rectangle Slide Toggle Rectangle Flip Toggle If you are thinking now how these toggles are actually is, then see the preview given below. Preview Of 4 Different Input Based Toggle Buttons
Toggle switch CSS with two labels - FantacyDesigns Toggle switch CSS You can also create this type of button for your website using HTML and CSS. If you really want to create it then follow the below steps to create it. How to create Toggle switch CSS? For the creation of toggle buttons, we have to write the code of HTML and CSS in a code editor and then we can write the code for it.
Creating a toggle switch in CSS. - Medium Now we need to change the label position as relative, so that we can make use of label::after and style that to appear like a switch.Also set the display : inline-block; so that we can apply width ...
javascript - 3 State CSS Toggle Switch - Stack Overflow Modified 8 months ago. Viewed 103k times. 32. I have been looking around for a 3 state toggle switch but haven't had much luck. Basically I need a switch that has the states: | ON | N/A | OFF |. The slider by default starts in the middle, and once the user slides to left or right, they can't go back to the N/A (not answered) state.
CSS Toggle Switch [ 2022 Updated Version ] with examples - Stackfindover How to Create a html toggle button Step by Step Step 1 — Creating a New Project The first thing we'll do is create a folder that will contain all of the files that make up the project. Create an empty folder on your devices and name it "as you want".
How to connect two options and toggle switch buttons 4 I would like to connect two labels and toggle switches. If you click the toggle switch, it is desired that the switch is activated when you click the respective labels. However, if you click on the same label, you do not want the switch to move. I made a toggle switch along this link . This button works very well.
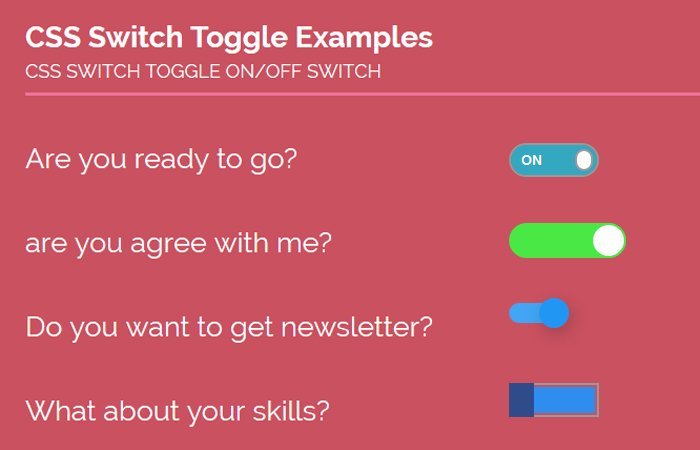
Top 20 CSS Toggle Switches [With Examples] - LambdaTest The CSS toggle switch is a front-end concept of defining a checkbox in a UI-rich method that works as a toggle between anything you want. For example, you can use the toggle switch to toggle between the dark theme and light theme, or you can use the toggle switch as a "Yes or No" answer for a question.
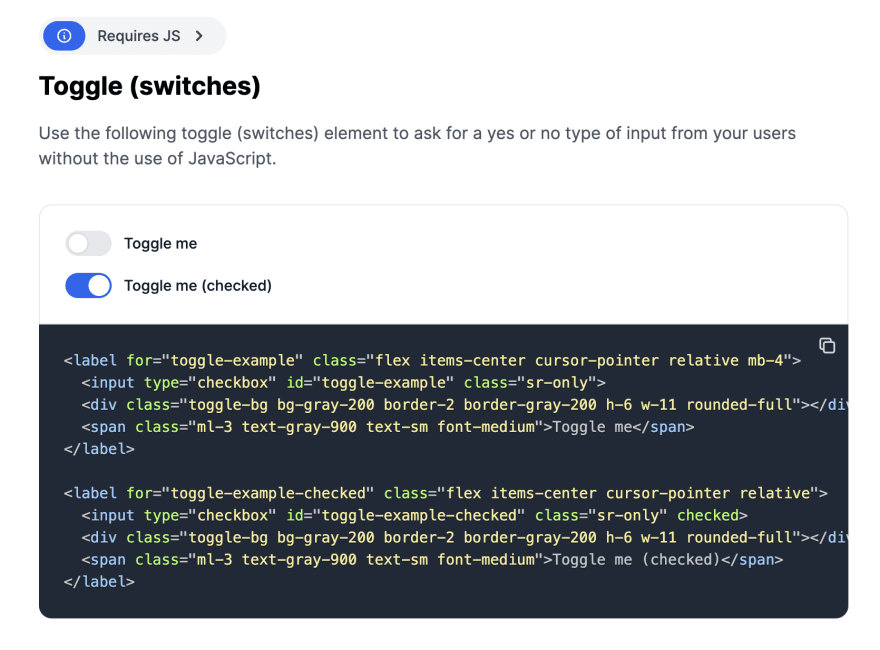
Tailwind CSS Switch / Toggle - Free Examples & Tutorial Toggle Switch button built with Tailwind CSS. Learn how to use on / off input and disabled state. Free for commercial use, no registration required. Basic example. Switches toggle the state of a single setting on or off. They are the preferred way to adjust settings on mobile. ... Omit the wrapping .form-check for switches that have no label text.
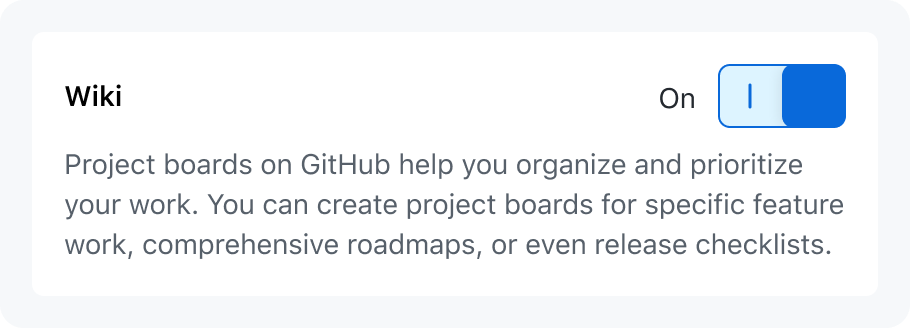
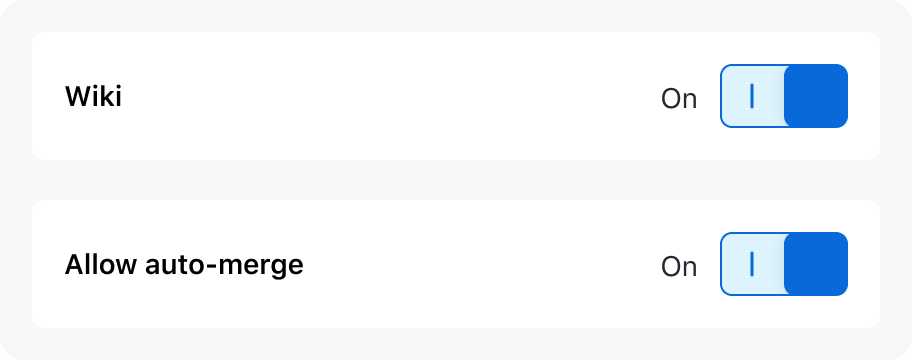
20 Best Toggle Switches [Pure CSS Examples] - Alvaro Trigo Pure CSS Dark Mode Toggle A great switch example brought by Benjamin that results in a quite beautiful toggle element by just using CSS. On top of that, it's a toggle switch that comes with two labels that can be quite useful too. The easing animations are smooth and add a modern touch to this toggle. Beautiful CSS progress bars
Easy Toggle Switch with HTML and CSS | No Time Dad There isn't any need for JavaScript to create this toggle switch, css gives us everything we need. The Switch__Input selector will hide the checkbox itself, but still allow us to keep track of whether the input is checked or not. You might notice that the selector Switch__Input:checked + .Slider shown below in the css contains a + sign.
Simple CSS Toggle Switch — Create a toggle switch with only a checkbox Create a toggle switch with only a checkbox. February 5, 2015. I recently discovered that by adding appearance: none to Form Elements, that it essentially unlocks the ability to use :before and :after styles. Which means you can do more with just a plain old input field without any supplemental HTML.
18+ Bootstrap Toggle Switch Button Examples - csshint Latest Collection of hand-picked free Bootstrap Toggle Switch Button , bootstrap switch example Design Code Examples for Web Design. 1. Angular Bootstrap Toggle Switch. Author. Jeremy Zevin. Made with. HTML (PUG) / CSS (SCSS) / JS (BABEl) demo and code Get Hosting. 2.
Great CSS Toggle Switch Options You Can Use On Your Site It toggles between "Yes" and "No" with a clear label indicating the user's choice. Antsy Toggles Author: Daryn St. Pierra This HTML, CSS switch leans toward the antsy feeling. The toggle bubble moves around a lot, bouncing up and down and from side to side. It is a great toggle for an option that people are excited about and cannot wait for.
Create Pure CSS Toggle Switch ON OFF Examples - Codeconvey iOS9 Toggle Switch Material Style Switch Window 8 Flat Finish The way of a category will center each style this is attached to the input element. Labels also have their class name. You can also see that label is along, it also has two spans. The one called internal and second one switch. Let's study the HTML:
css toggle switch with two labels Archives - Front-End Developer The latest CSS Toggle Switches topics and ideas 2021 with source We provide Toggle Switches with source code for making website See the Pen Pure CSS Toggles ...




![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/css-toggle-switches.jpg)

![20 Best Toggle Switches [Pure CSS Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-04/toggle-switch-with-css-only.png)








![Top 20 CSS Toggle Switches [With Examples] | LambdaTest](https://www.lambdatest.com/blog/wp-content/uploads/2021/11/real-time-testing.png)





















Post a Comment for "40 css toggle switch with two labels"